Slow WordPress? Here is how to fix this!
There are many reasons why a WordPress website is slow, and there are many ways to optimize your WP which we will cover in this article.
The first thing you want to do is to check that you have a good and quick optimized for WordPress – Recommended Web Hosting. If your hosting company is slow, their servers are overloaded, or network not reliable, no matter what you do, you will not be able to gain much speed from your optimization efforts.
How do you know if your host is slow or experiencing issues?
Check your website response time, from 7 location at ones, using our own Time To First Byte checker, the tool will test your website if its up and running, from 4 different continents:
–> TTFB response tester
 You will know immediately how your host is performing. If you see alerts from all locations, or majority of locations are reporting over 500 ms response time, then you have a problem and need to talk to your web host. What you want to see is good response time, for at least several locations (< 500ms ), and most importantly the ones closer to where most of your clients are coming from.
You will know immediately how your host is performing. If you see alerts from all locations, or majority of locations are reporting over 500 ms response time, then you have a problem and need to talk to your web host. What you want to see is good response time, for at least several locations (< 500ms ), and most importantly the ones closer to where most of your clients are coming from.
If your TTFB response time is good, but you think your WP overall load time is not good, then you should continue with the optimization process as explained below.
NOTE: We recommend that you check with a developer/freelancer if you are unable to optimize or maintain WordPress on your own. Some of the jargon used in this article can sound very technical, but some of the steps outlined can be performed even by a rookie web master.
First, check the total page size (content size) of your home page or any other inside pages within your WP, which appear to be slow – make sure that you are NOT using bulky images, large CSS files, large fonts, lengthy JavaScripts, or bad themes in general!
A good tool to use for this is called Pingdom (below). You can confirm your total page size, for every page you want to test:
NOTE: Always use the same location when performing your tests.
For every 1 MB of data expect that on average visitors may wait 1 extra second, so if your page is 5 MB that’s 5 seconds for full page load. If you have a home page that is over 1-1.5 MB or any page within your site is larger than 1 MB, you should immediately look into optimizing your images or optimize your themes, CSS files, JavaScripts, etc. Google guidelines suggest that a web page should load within 2-3 seconds in order to consider it as reasonably good speed, so your aim should be to get it below 3 seconds if possible.
If your page size is large (> 1MB) – please, review the sections of the article below: Image Optimization, Themes, Smush It plugin, and CSS/JavaScript Minification tools outlined below.
Plugins
 The fastest way to optimize your WP is to disable and DELETE any unnecessary plugins, which might be slowing down your website without you even knowing !
The fastest way to optimize your WP is to disable and DELETE any unnecessary plugins, which might be slowing down your website without you even knowing !
You can test which plugin is slowing you down by de-activating them one by one, and test which will increase or decrease your loading time. More plugins you use, higher chance that your WP will not perform as expected. Sometimes its very obvious and you can see it with naked eye if a plugin slows you down, once you enable/disable it.
If you have a lot of plugins, you can simply rename your plugins folder in order to deactivate ALL plugins at ones, the plugins folder is under sub-folder: “wp-content” and called “plugins”, rename it to something like “plugins.old”. Note that a bad plugin, can also impact your TTFB time, as covered in the very beginning of this article.
You can also use third-party plugins which can help you to detect what is slowing down your site, here are few that we:
https://wordpress.org/plugins/query-monitor/ (Free)
https://wpperformanceprofiler.interconnectit.com/ (Paid)
You can also check your entire WP CPU and Memory consumption with this plugin:
https://wordpress.org/plugins/server-ip-memory-usage/ (Free)
Themes
 If you are using 3rd party themes we recommend that you test your theme and it’s performance by switching to a different (default lightweight WP theme) and comparing the load time, and performance of your site.
If you are using 3rd party themes we recommend that you test your theme and it’s performance by switching to a different (default lightweight WP theme) and comparing the load time, and performance of your site.
We have seen 3rd party themes that are slowing down a website as bad as 5 times! Do not use themes that are not tested or with suspicious origin. Try to read reviews about the plugin you are using to see if other people are not experiencing already issues with it. Note that a slow theme, can also impact your TTFB time, as covered in the very beginning of this article.
For Advanced users only: The best practices when trying to optimize your own custom themes is to:
- Files per page – reduce the amount of files needed to be displayed on your pages, combine multiple CSS files into one single file
- Query Optimization – it is a good practice to hard code static values into your theme like charset, site logo, menus, etc
Caching!
 Besides removing slow plugins and using light weight themes, the second most important function you must enable for your WordPress is the use of a Caching plugin! Frankly, any caching plugin regardless which one, should give you a major boost if you currently not using one.
Besides removing slow plugins and using light weight themes, the second most important function you must enable for your WordPress is the use of a Caching plugin! Frankly, any caching plugin regardless which one, should give you a major boost if you currently not using one.
These plugins will cache your dynamic pages/posts, reducing the time required for them to load. The most popular caching plugins are:
- WP Super Cache – this plugin is one of the best, and highly recommended to be used if you are experiencing performance issues. You should try to use one of the 2 plugins listed here, but not both at the same time.
- WP Total Cache – this plugin contains many different features besides page caching. It includes minification of your content which will decrease file size of HTML, CSS and JS scripts, Database caching, Object Caching, compatibility with CDN etc. You can use this plugin with our Redis cache, as outlined below.There are many more plugins out there, some paid some free. In our own testing we found that even the free versions of most paid plugins work just fine.
PHP Version
Make sure that you are using the latest PHP version. Recommended is version of PHP 7.x, not 5.x. Check with your hosting provider for more information. Make sure that your PHP version has support for acpu/opcache and ask your hosting provider to enable these extensions for you.
Images Optimization
 High quality / bulky images are the largest contributors to the web page size, degrading the page speed and agitating visitors waiting for the page to load. The following image optimization best-practices go a long way in reducing the negative impact of images on the overall website speed:
High quality / bulky images are the largest contributors to the web page size, degrading the page speed and agitating visitors waiting for the page to load. The following image optimization best-practices go a long way in reducing the negative impact of images on the overall website speed:
- Format Selection: Use JPGs when quality is a high priority and image modifications are not required before uploading it. JPGs can take limited processing and modifications before image quality degrades sharply. For images with icons, logos, illustrations, signs and text, use PNG format. Use GIFs only for small or simple images and avoid BMPs or TIFFs.
- Proper Sizing: Save valuable bytes of image payload and match the dimensions (width) of your Web page template. Use browser resizing capabilities to make images responsive by setting fixed width and auto-height instructions.
- Compression: Image compression should be a thoughtful tradeoff between image size and quality. For JPGs, a compression of 60-70 percent produces a good balance. For retina screens, increase (JPGs) image size by 150-200 percent, compress by 30-40 percent and scale it down again as per required dimensions.
- Fewer Images: Keep the number of images to an absolute minimum.
Image Optimization Tools
Online Tools
- TinyPNG
- Kraken.io
- JPEG Reducer
- JPEGmini (app available for OSX, iOS, Windows)
WordPress image optimization plugins
- CW Image Optimizer
- Lazy Load
- WP Smush.it (support ended)
- Radical Image Optimization Tool (RIOT)
Minify CSS and Javascript
 Minification of resources means removing unnecessary characters from your HTML, Javascript, and CSS that are not required to load, such as:
Minification of resources means removing unnecessary characters from your HTML, Javascript, and CSS that are not required to load, such as:
- White space characters
- New line characters
- Comments
- Block delimiters
This speeds up your load times as it reduces the amount of code that has to be requested from the server.
You can minify your CSS and Javascript with WordPress Cache Enabler or online tools such as Minify.
Other Tools
There are many other plugins for WordPress which are intended for optimizing your site. Some of them are:
- WP Smush.it – compressing images without decreasing their quality and dimensions
- WP DB Manager – plugin for managing and optimizing your WordPress database.
- Better WordPress Minify – specific tool which allows you to minify your CSS and JS files
- Online CSS + JavaScript Minification Tool: http://www.minifier.org/
- Head Cleaner – cleaning tags from your WordPress header and footer speeding up the loading of JavaScript and CSS.
- Caching
Web crawlers protection (robots.txt):
 Web crawlers or so called web spiders (robots) can cause significant load on your WordPress installation, and further slow down your site and put extra load on your server. We have an article available on the subject, which we can recommend that you review and implement ASAP.
Web crawlers or so called web spiders (robots) can cause significant load on your WordPress installation, and further slow down your site and put extra load on your server. We have an article available on the subject, which we can recommend that you review and implement ASAP.
Other useful optimizations:
- Optimize your Database tables – you can do that either using WP DB manager plugin or manually using tools like phpmyadmin.
- Check the size of your “wp-options” table – Bad plugins, themes will increase the size of this table and slow you down. You can install a plugin like WP Clean Up Optimizer for similar purposes.
- Turn off Post Revisions feature, if you do not need it – basically this feature is creating new row after each edit of your post. This may lead to unwanted size of your database and wp_posts table. You can turn off this feature by adding one line to wp_config.php found in the installation directory:define(‘WP_POST_REVISIONS’, false);If your site was running with this feature enabled, you can delete all unnecessary post revisions by running this query through phpmyadmin (do this with care, and backup your database first):DELETE FROM wp_posts WHERE post_type = “revision”;
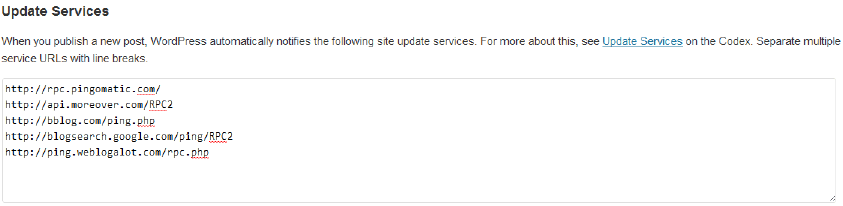
- RSS Pings and Pingbacks – your site can be slowed down by timeouts caused by your ping servers listed in your ping list, to disable this – navigate to your WordPress admin and then to Settings -> Writing

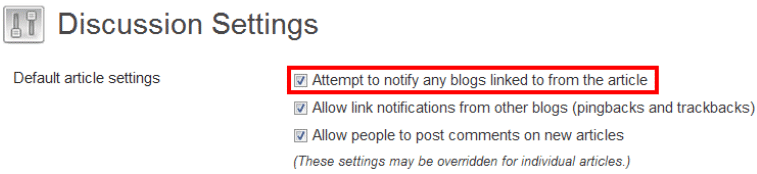
Notifications – Another option you can try is to disable the notifications to any blogs linked to in your article: to disable this – navigate to your WordPress admin and then to Settings -> Discussions

We hope that you found the above information helpful, and manage to successfully optimize your WordPress web site.
And finally, don’t forget to check our list of WordPress recommended hosting providers, you can save some money from our top ranked hosts, all of which are optimized to run WordPress.
Categorised in: Hosting Articles
